本文主要讲如何使用 Jekyll 在 Github 搭建博客,其实我们还可以在国内网站搭建,本文是记下我从不知道 github 搭建博客,到成功搭建了博客遇到的问题 我在github建立了博客,博客地址:lindexi.github.io 使用技术得到 ddatsh.com 的支持,对他表示衷心感谢 搭建一个博客需要的技术很少,不需要在电脑安装什么,直接Clone一个主题,然后修改个人信息,放入博客就好。
首先解压一个主题到我们的文件夹,我们不需要安装复杂的技术,目标就是很简单如何使用。
Jekyll的主题可以到任意的Github上用Jekyll博客的git上,去clone。也可以到网站http://azeril.me/blog/Selected-Collection-of-Jekyll-Themes.html 还有 大神收藏的主题 jekyll主题,如果觉得不好看可以自己写,自己写需要复杂技术,建议直接用大神写的。
自己做一个主题很简单,参见:jekyllcn.com/docs/templates/
下载完主题,我们需要打开Github或git.oschina.com。
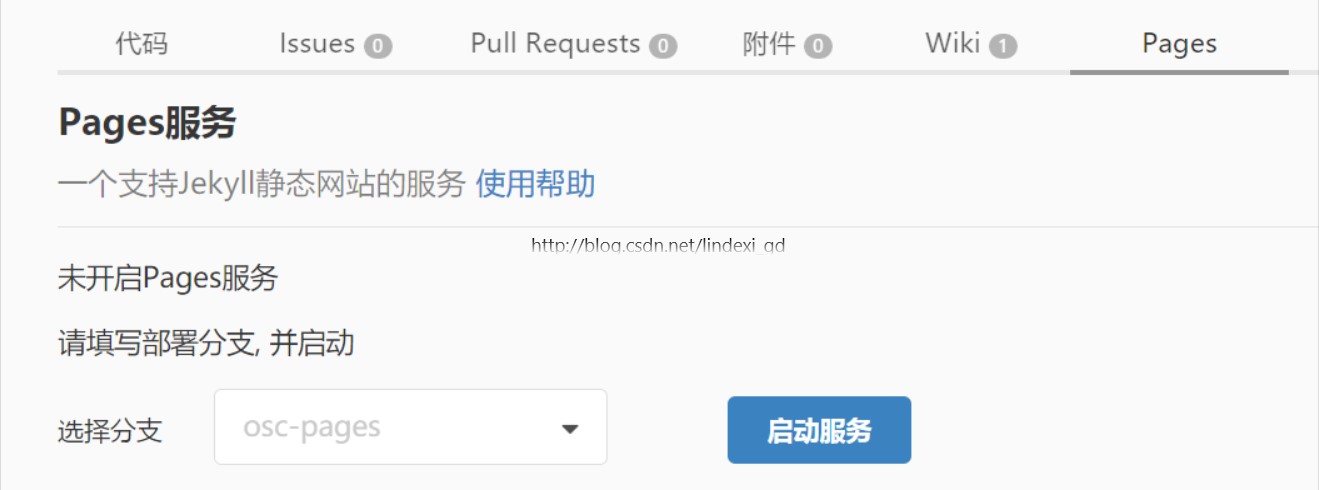
我们在github建立一个项目,这个项目需要建立一个空白项目,然后选择Setting,设置Github Page,下图是我设置好的
不过在一开始不需要管什么设置,直接就clone库,把我们解压出来的主题放进去
主题包含的文件夹有
├── _config.yml 配置├── _drafts| ├── begin-with-the-crazy-ideas.textile| └── on-simplicity-in-technology.markdown├── _includes 在任意页面可以使用的页面| ├── footer.html 这是我主题,大家可以自己写自己需要的| └── header.html 这是我放在每页开头├── _layouts| ├── default.html 所以页面继承的页面,在页面写 layout:default 就是使用他| └── post.html 博客继承的html├── _posts| ├── 2007-10-29-why-every-programmer-should-play-nethack.textile| └── 2009-04-26-barcamp-boston-4-roundup.textile 文章格式是 年-月-日-博客 四位年份-二位月份-二位日期-名称.扩展名├── _site└── index.html文件的作用可以到官方:http://jekyllcn.com/docs/structure/ 去找,这里的说明写的很好,大家很容易就知道他是什么,如果有不懂的,可以联系lindexi_gd@163.com
我们做的就是修改下信息,把我的名字改为你的名字,其他的需要改的很少。
写博客
先删除博客的内容,博客放在_post,里面都是我的,你可以保留一些博客,如果怕不知博客格式。关于博客格式在后面会写。
我们可以直接在博客文件夹写博客,博客支持很多类型,可以用 Markdown 编写,也可以用 Textile 格式编写
首先创建一个博客,需要安装文件名有开始是YYYY-MM-DD-博客名称后缀可以使用很多,在于用什么写。
但是和我们平时写的博客不太一样,需要在开头写一些让我们的Jekyll可以把博客转换
最简单是加上
---layout: post---layout是指定,指定 _layouts 目录下的某个文件,我们这里指定post文件,post文件可以使用{{ content }}标签来调用内容,就是把博客内容放在post文件代换标签
layout还可使用include来包含 _includes 文件夹中的文件。文件夹主要放的是功能的东西,可以是播放器,或者评论还是flash
做完之后我们还需要写摘要和其他信息,我的模板使用的区分摘要是`
`
写出来的博客:
---layout: post---
摘要<!--more--><!-- CreateTime:2019/9/2 12:57:38 -->
<div id="toc"></div>正文我们可以在文章定义区分摘要和正文,在头写上excerpt_separator
---layout: postexcerpt_separator: <!--more--><!-- CreateTime:2019/9/2 12:57:38 -->
<div id="toc"></div>---
摘要<!--more--><!-- CreateTime:2019/9/2 12:57:38 -->
<div id="toc"></div>正文不想在每个文章写摘要是什么,可以进行全局,全局使用_config.yml添加代码
excerpt_separator: "<!--more--><!-- CreateTime:2019/9/2 12:57:38 -->
<div id="toc"></div>"大概这样就可以把我们的博客写上,并且发在github,当然需要上传
写完上传就可以看到。
我们需要访问网站才可以,那么我们的网站是什么,其实很简单。假如我们的新建项目是lindexi
github名是lindexi,可以通过 https://lindexi.github.io/lindexi 来打开
https:// 用户名.github.io/项目统计访问
在百度统计注册,然后添加代码到_layouts/default.html
先在百度新增网站,然后获得网站代码
复制的地方和下面代码相同
<script src="{ { site.url } }/js/all.js"></script>
我们还可以让百度收录博客,需要我们使用 http://zhanzhang.baidu.com

我们可以在每个页面的js,我的所有的js都在一个文件,或在default.html上写百度给的
<script>(function(){ var bp = document.createElement('script'); var curProtocol = window.location.protocol.split(':')[0]; if (curProtocol === 'https') { bp.src = 'https://zz.bdstatic.com/linksubmit/push.js'; } else { bp.src = 'http://push.zhanzhang.baidu.com/push.js'; } var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(bp, s);})();</script>删除主题信息
如果需要把我信息去掉,换为你的,那么就继续看
首先打开_layouts/default.html文件,可以用vs,里面看到footer,就是最下面
代换为你需要写的,在每个页面都有这个页面
打开index.html
修改网站名称为你的
---layout: defaulttitle: 网站名称---选择一个128*128的ico格式作为你的网站图片,代换favicon文件
打开pages\about\index换为你的信息
打开_config.yml修改网站名称为你的,接着如果你仓库不是在xxx.github.io 那么如果你的仓库是 lindexi ,那么修改url为/lindexi。如果你的仓库是/xx,那么修改url为xx
author: lindexi 这里修改你的名字url: /lindexi 修改仓库加上Fork me on Github
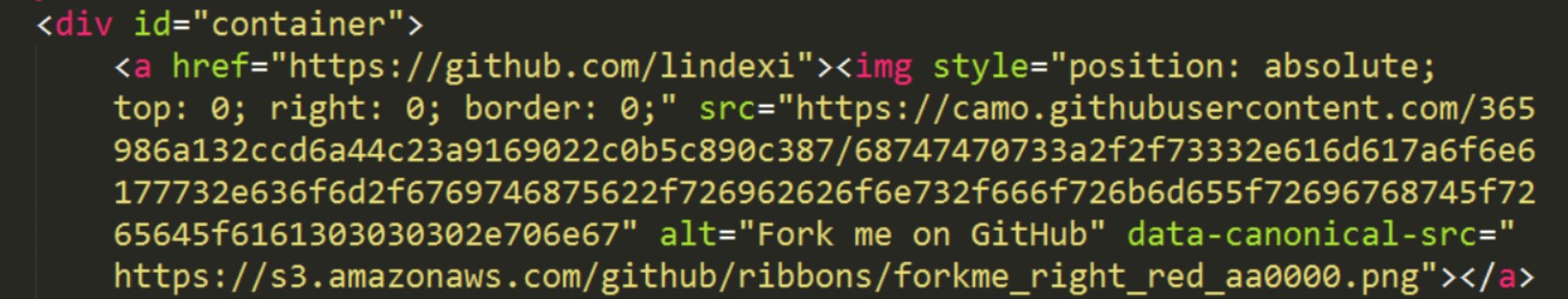
很多博客都有下面这图

那么如何在博客加上Fork me on Github。
首先打开官网https://github.com/blog/273-github-ribbons,可以看到很多样式,我们复制一个,放在`default.html`

把代码放进去就看到我们博客有很好看的Fork github,需要你把地址改为你的,点击跳转到博客需要把github地址改为自己github
博客评论
我用的是多说,我们需要在http://duoshuo.com/申请账号,然后打开js\all.js
在http://duoshuo.com/添加站点,站点名称假如为lindexi,那么在all.js修改duoshuoQuery为lindexi
其实我们还可以在os.china.net 搭建,我的博客:http://lindexi.oschina.io/,搭建和github相同,他的page在新建项目,上传代码就可以。


参见:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
但是现在多说关闭了,所以可以使用友言等评论。
添加目录
首先添加 jq,建议使用百度的,他的比较快,链接是 http://libs.baidu.com/jquery/2.0.0/jquery.min.js
其他的可以到这个网站下 http://www.jq22.com/cdn/
添加的 jq 放在 Head ,当然看到这里,相信你也是有前端技术,知道一点知识,head在哪我就不说啦。
首先添加这个代码,于是就可以在代码使用 jq 。
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>地址可以自己修改为想要使用的地址,我觉得在国内这个地址的速度是最快。
然后去 https://github.com/ghiculescu/jekyll-table-of-contents 下载 js ,把这个 js 放到自己的文件夹。
地址是 https://github.com/ghiculescu/jekyll-table-of-contents/raw/master/toc.js
下载放在自己的博客,根目录的 js 文件夹里,命名为 toc.js ,如果你的命名和我一样,接下来看起来代码就一样。
在自己博客的head添加引用
<script src="/js/toc.js"></script>于是引用了他,接着在需要添加目录的博客,添加下面代码
<div id="toc"></div>然后就可以看到和我博客一样的效果。
但是这时看到目录的表示不是中文,可以打开 toc.js 进行修改
$.fn.toc = function(options) { var defaults = { noBackToTopLinks: false, title: '这是修改为标题', minimumHeaders: 3, headers: 'h1, h2, h3, h4, h5, h6', listType: 'ol', // values: [ol|ul] showEffect: 'show', // values: [show|slideDown|fadeIn|none] showSpeed: 'slow', // set to 0 to deactivate effect classes: { list: '', item: '' } },参见:http://www.jianshu.com/p/6c6d209aa0e3
添加公式
我经常需要添加公式,那么如何添加?
一个简单方法和上面一样,添加 MathJax ,现在csdn 的博客公式就是使用他
添加这两句在博客开始,添加的位置实际没有限制。
<script type="text/javascript" async src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
<script type="text/x-mathjax-config"> MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});</script>注意小于号和html相同,所以建议使用小于号添加空格,意思就是转码的时候,需要小心一些符号,因为有些符号可能被解析了,所以数学公式看起来和写的不一样。一个好的方法是把公式放在 csdn 的博客查看一下,是不是显示的是自己想要的。
除了小于号,对于_ 也是,需要使用\_,简单方法是用代码把他放在里面
http://www.atjiang.com/markdown-present-math-formula-with-mathjax/
我还推荐一个博客搭建:如何使用LessOrMore这个Jekyll模版
如果不想使用 git 命令,那么参见:新瓶装旧酒:全程无命令 GitHub Pages 创建您的博客站点 - 冠军 - 博客园
推荐主题:Getting Started



Slate : A responsive theme for GitHub Pages

使用这个主题搭建
如果大家看到这个主题不错,那么可以使用我这个主题,搭建方法如何使用本主题搭建博客

本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。 欢迎转载、使用、重新发布,但务必保留文章署名 林德熙 (包含链接: https://blog.lindexi.com ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我 联系。
